Filosofia E Historia Del Derecho - Ciencias Jurídicas
Filosofía e Historia Del Derecho
El restablecimiento de la Facultad de Ciencias Jurídicas y Económicas de la Pontificia Universidad Javeriana en 1931 significó una apuesta epistemológica para concebir el derecho estatal como un mecanismo para producir paz y equilibrio social en los múltiples escenarios de crisis que ha atravesado la humanidad. Desde entonces, la filosofía y la historia del derecho han hecho parte de la esencia del plan de estudios del proyecto educativo de nuestra Facultad.
En el contexto de la promulgación de la nueva constitución de 1991, con el impulso del Padre Rector Gerardo Arango, S.J. y los decanos académicos y del medio doctor Gustavo Zafra Roldán y el Padre Luis Fernando Álvarez, S.J. se refundó el departamento con el pensamiento que le imprimió una joven generación de juristas javerianos que recién llegaba a recibir sus doctorados: Carmen Millán de Benavides, Diego López Medina, Oscar Guardiola-Rivera y Roberto Vidal López.
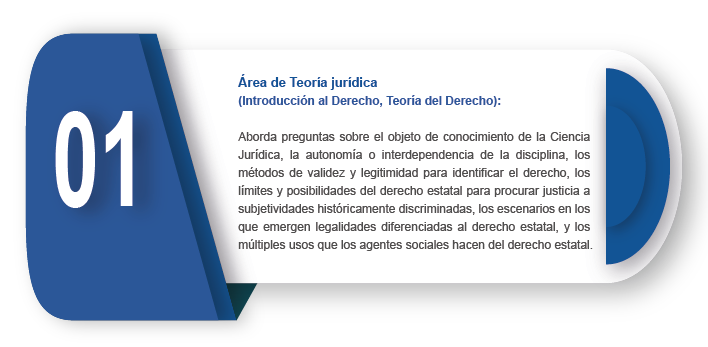
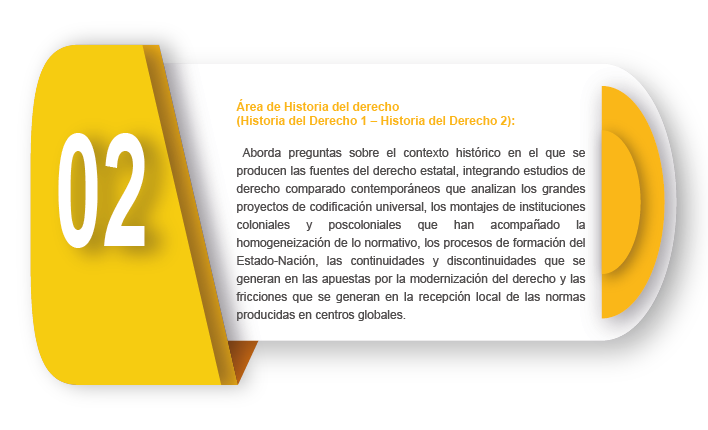
Esta generación se propuso como objetivo diseñar asignaturas y proyectos de investigación que brindaran las herramientas teóricas y metodológicas para enseñar a navegar en el nuevo mundo cultural del Estado Social de Derecho que consagró la Constitución Política de Colombia en 1991. Para cumplir con dicho objetivo, el departamento ha desarrollado tres áreas de trabajo en el núcleo fundamental del plan de estudios:




Tel: 3-208320 Ext
Email: m.hernandezc@javeriana.edu.co